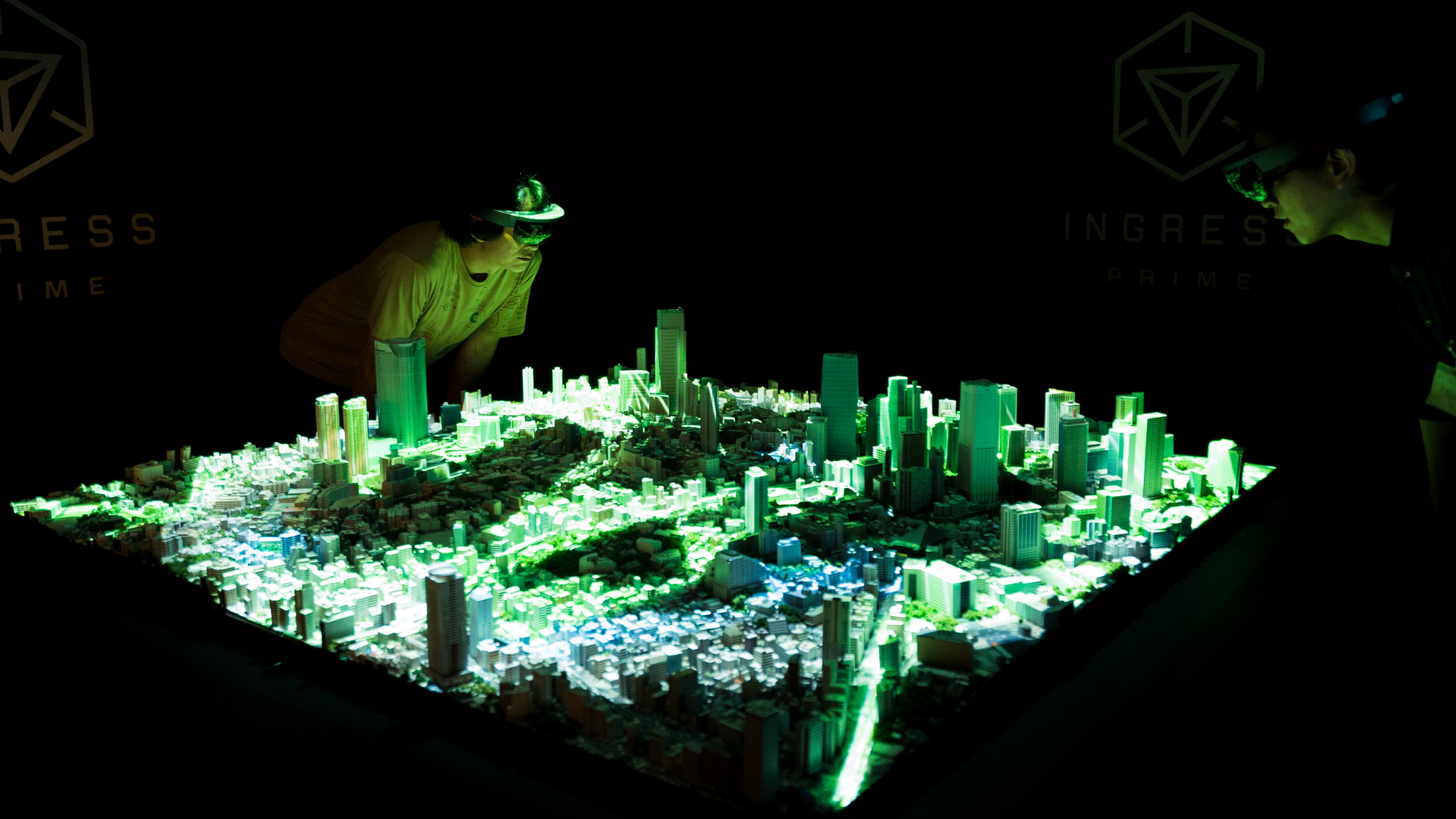
AR Roppongi x INGRESS
October, 2018
Summary
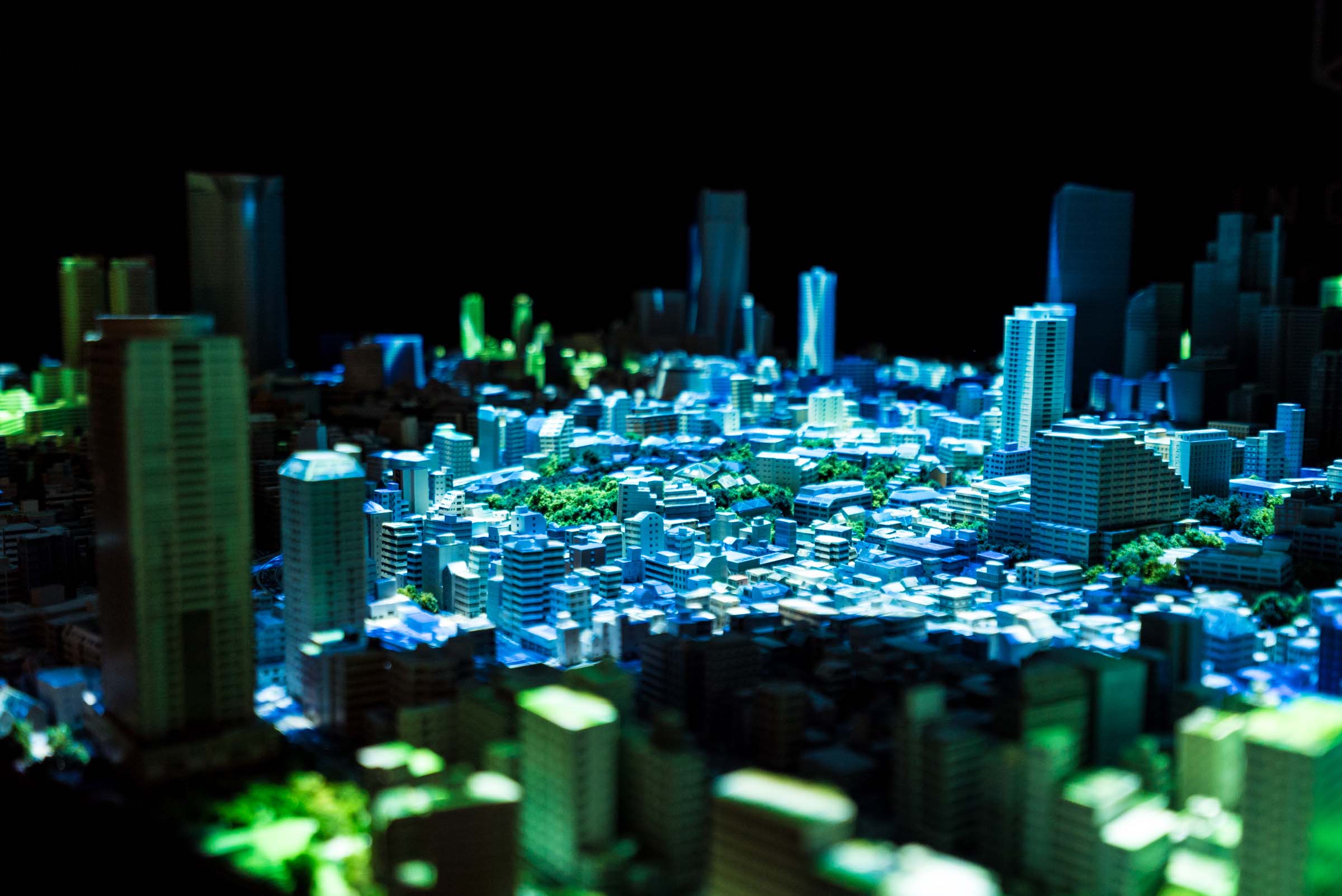
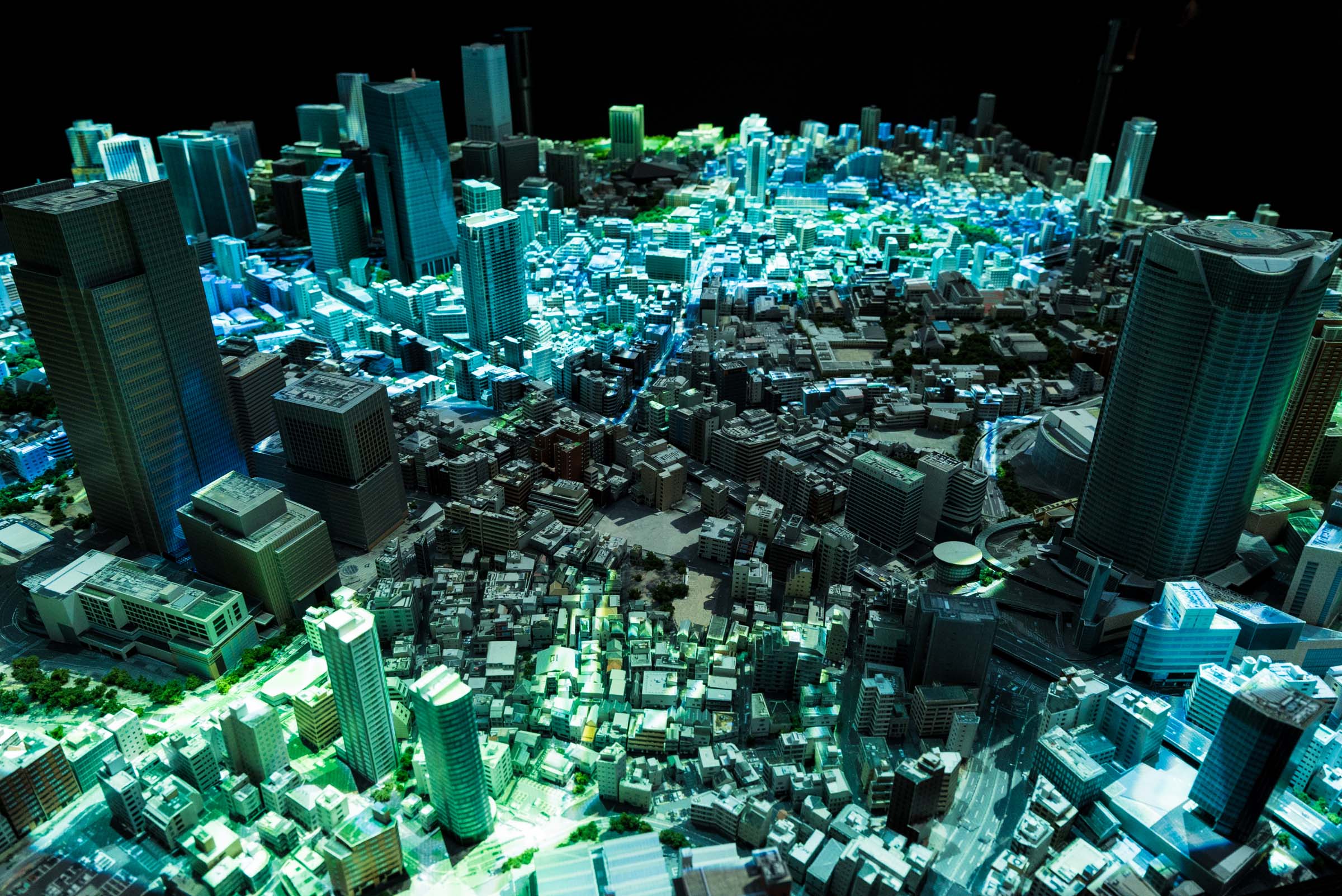
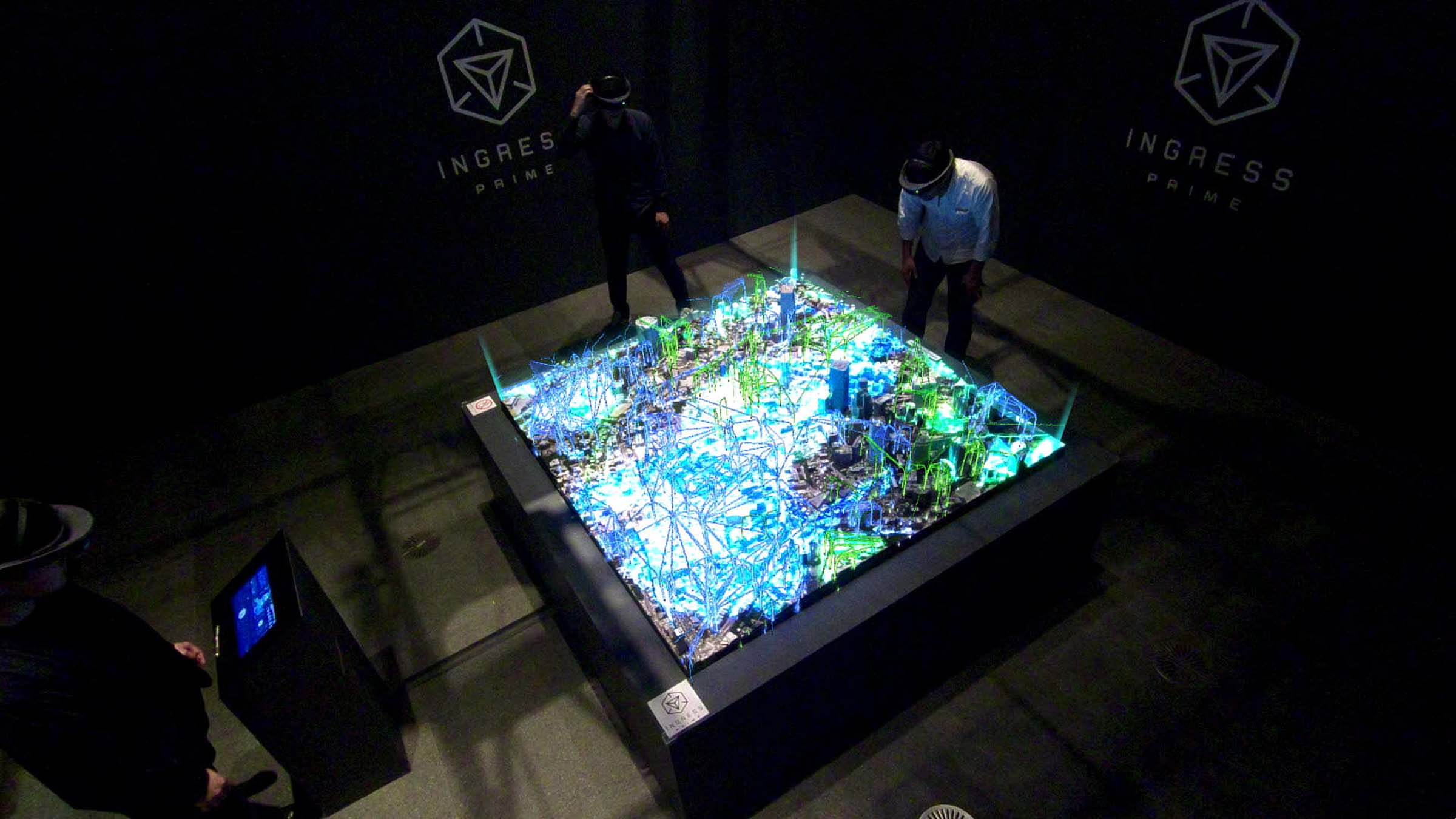
1000分の1のスケールで精巧に再現された東京の都市模型に「Ingress」の世界観をプロジェクションマッピングしていきます。 Ingressのエージェントたちだけが見ている、現実の六本木を舞台に繰り広げられる青の「レジスタンス」と緑の「エンライテンド」の激しい戦いや、エージェントたちによって街の中に作り出された数々の「現代の地上絵」など、変化を続ける六本木の街に何がおこっているのかを都市模型でご覧いただきます。また、Microsoft Hololensを通して見ると、都市模型の上にコントロールフィールドやリンクが立体的なホログラムで浮かび上がり、最新作「Ingress Prime」の世界へ都市模型とともに没入できます。 Niantic,SoftBank,森ビル,THINK AND SENSEの共同開発です。




Workflow and Technical details
Projection Mapping
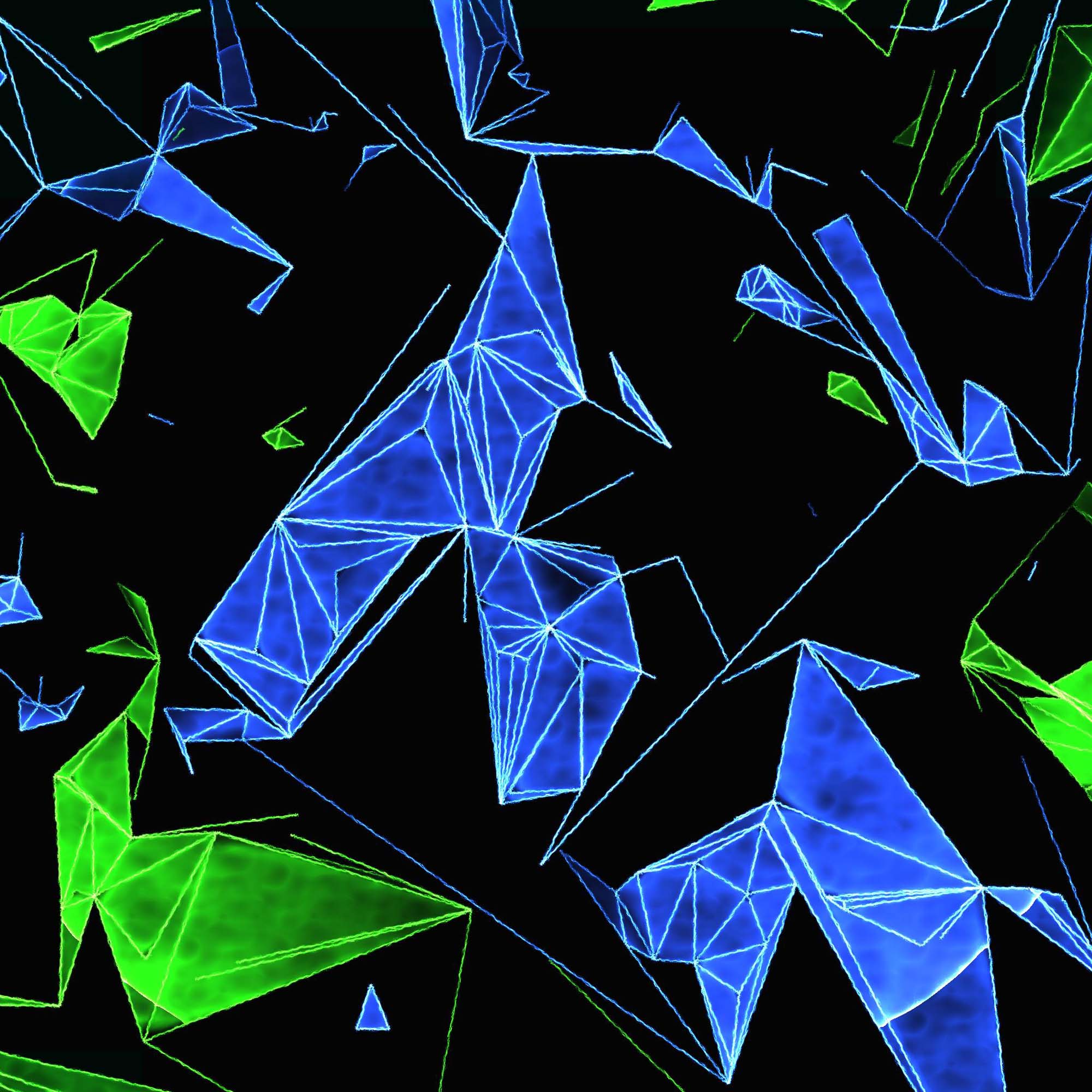
都市模型上には、任意の時点のリンクとコントロールフィールドの状況を模型上にプロジェクションマッピングを用いて表現することができます。 体験者は、模型の手前に設置された、タッチパネルから、
・日にち
・時間
・時間の変化速度
を操作することができます。 線状になったタイムラインの上をスワイプすることで、時間を自由に変化させることも可能です。


MR Application
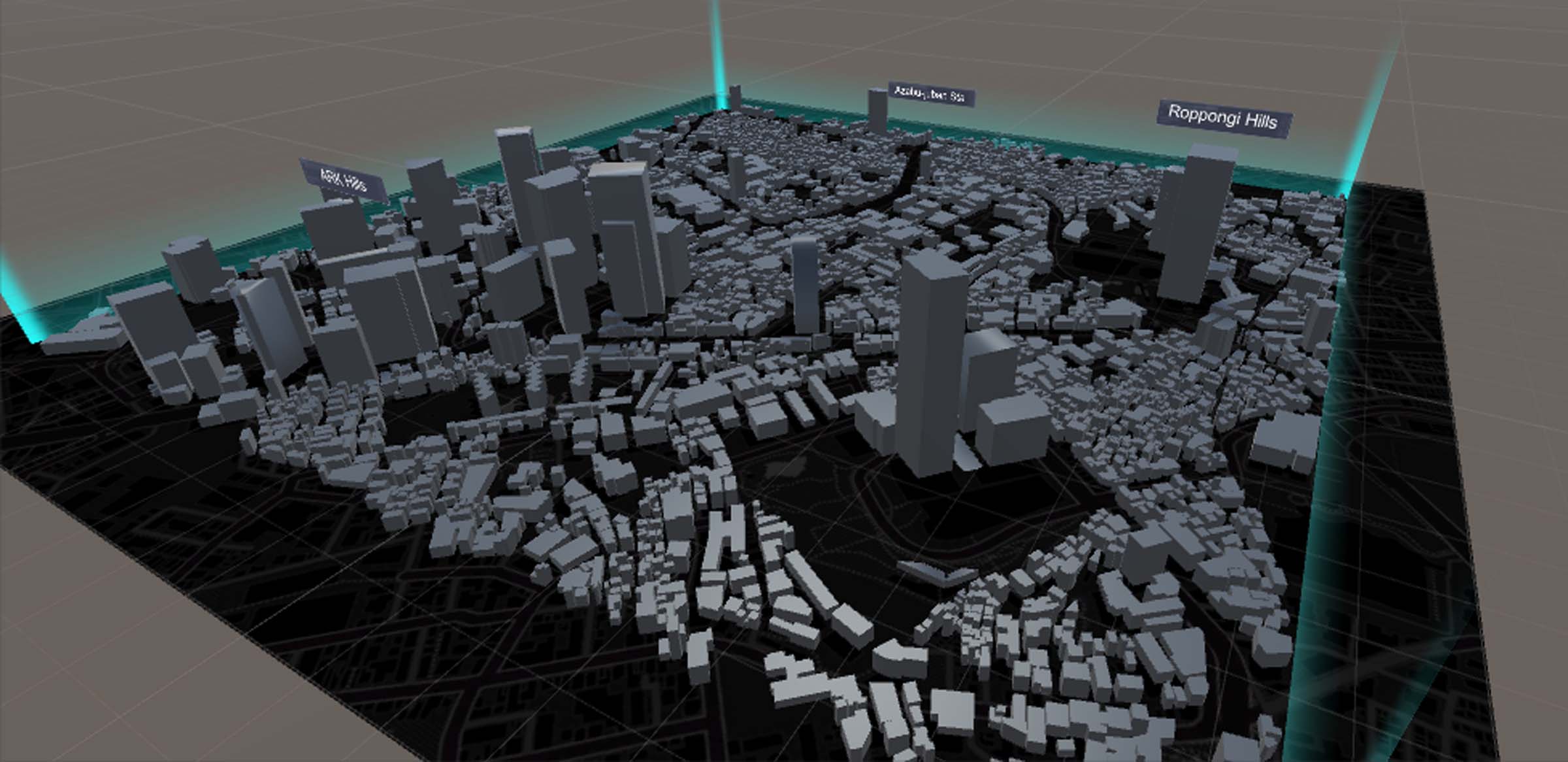
MRは、六本木の都市模型とIngressの世界感を完全に融合させる事で、もう一つの「現実」をよりリアルに感じる事ができます。それはビルの谷間から伸びるリンクの光や都市を覆うコントロールフィールドの光が、都市模型のビル群に遮られたり、あるいはビル群を覆い隠したりする様子が現実感をもって視覚化されていることで実現されています。 またMRならではの要素として、六本木周辺にある各ポータルの情報を、HoloLensのウィンドウを通して見ることが出来ます。この三次元的に表示された情報はリアルタイムに取得されたポータル情報です。そのためエージェントは、六本木周辺のポータルのオーナーとなることで、このMR世界に自らの名前を表示させることができます。
Occlusion
MRアプリケーションの没入感を高める重要な要素のひとつに、オクルージョンがあります。 すなわち、実在する物体のうしろにホログラムがある場合には、物体に隠れたホログラムの一部分、または全てが見えなくなり、ホログラムはより一層、現実の世界での存在感を帯びます。 OpenStreetMapの情報から自動的に生成される、3Dビルディングデータをベースとして都市模型上に配置することで、ビルのオクルージョンを実現しました。



| Media | Engadget |
| Credit | Producer: Shigeki Inaba Technical Direction /Experience Design: Shuhei Matsuyama MR Application Design: Takahumi Yuasa Graphic design :Junichi Kohmura |
