ガチャピン・ムック ARフォト
August, 2020
Concept
本プロジェクトは設置された筐体を使い、ミュージアムに訪れた来場者が、実際にガチャピン・ムックとARでコミュニケーションしながら、撮った記念写真を持ち帰ることができる体験です。



Workflow and Technical details
ガチャピンとムックが現地にいる、という実在性を高めるため、来場者が映るカメラ映像には、色・音声・タイミングを詳細に合わせたガチャピン・ムックが、リアルタイムに合成されて現れます。
合成後の照明環境を合わせたクロマキーで撮影、位置に合わせた微細な色調補正を行うことで、自然に存在を感じられるリアルな色味を実装しました。


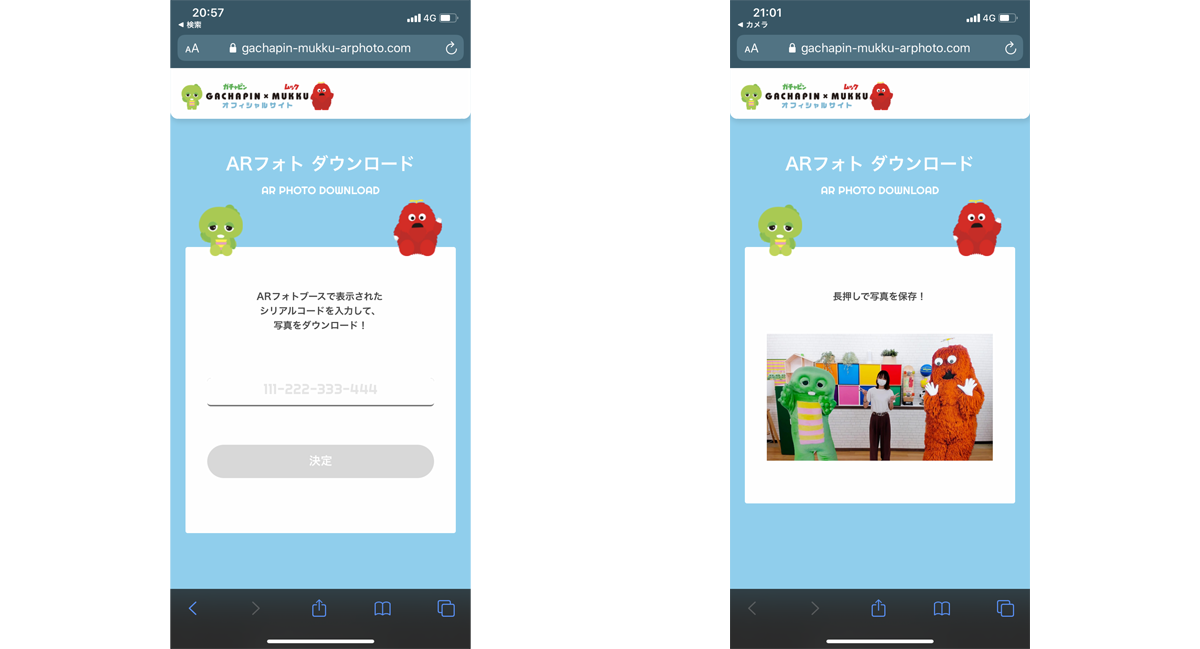
撮影後はシリアルコードとQRコードが表示され、Web上で撮影した画像のダウンロードが可能です。また、撮影された写真はプライバシー保護のため、サーバー上から一定期間ごとに削除されます。シリアルコードの入力機能も実装し、無人のイベントスペースでも安心して利用頂ける体験を図っています。

筐体や説明パネル、説明動画は、ブース全体の環境やアプリケーション画面と一貫してなじむようデザインしました。また、モニターの高さは一般的な展示基準となる150cmに比べ、お子様連れのご家族・学生向けに少し低い位置で設置しています。立ち位置にはマークを設置することで、撮影の際に体験者とカメラとの距離を適正に保持し、綺麗に写真内へ収まる誘導があります。



Credit | Creative Direction : Ryo Kikitsu Technical Direction / AR Application Engineering : Takafumi Yuasa AR Application Engineering : Kousuke Kajimura Web Design/Engineering : Koki Kaminoura Infrastructure Engineering : Syoma Ebe Graphic Design / Movie : Yuki Soejima Producer : Akitaka Suzuki
|
