「木梨憲武展 Timing-瞬間の光り-」
June, 2022


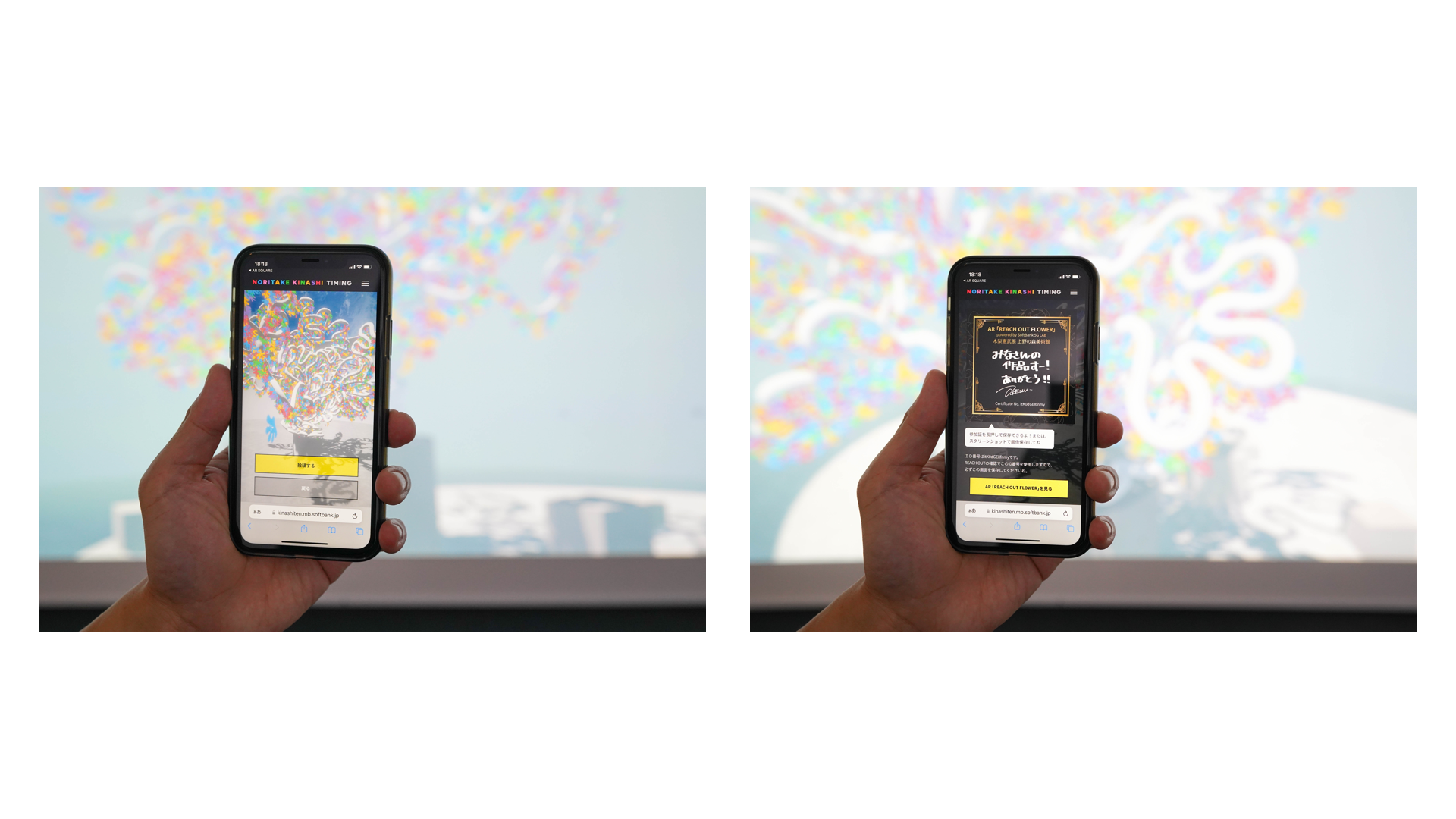
REACH OUT FLOWER
「木梨憲武展 Timing-瞬間の光り-」初の試みとして、最終会場の上野の森美術館に参加型のデジタルアート「みんなでつくろう AR 『REACH OUT FLOWER』」のコーナーを設置。 「REACH OUT」は、手を差し伸べるという意味で、さまざまな色や形の手をモチーフに描き、仲間とのつながりや助け合いというメッセージが込められています。 木梨さんが専用デバイスを用いてVR空間に描いたベースとなる“幹”に、「AR SQUARE」アプリと会場に設置したタブレット端末を通して好きな色やスタンプの形、イニシャルを反映した“花”を加えることができる、会場内外から参加可能なアート作品です。 参加後には、木梨さんが監修した参加証が配布されました。


ビジュアルデザインについて
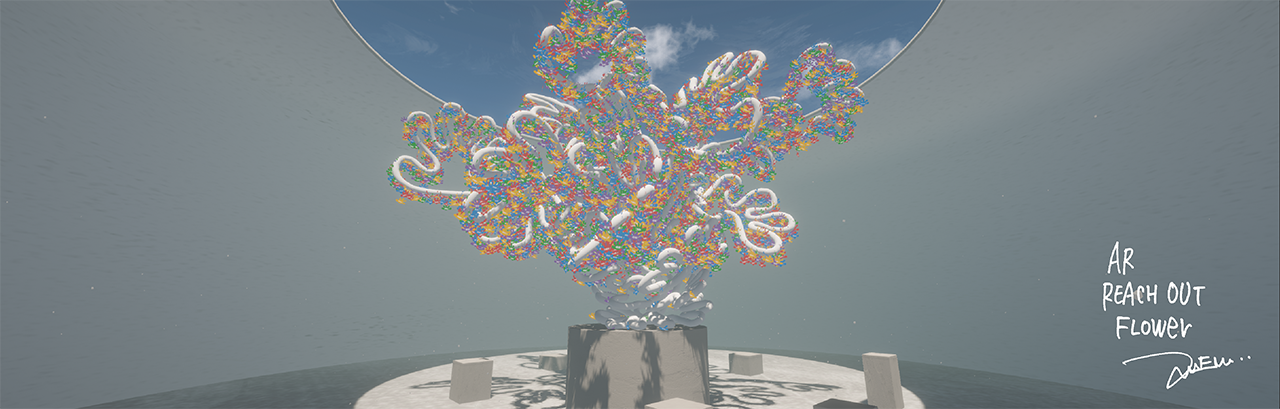
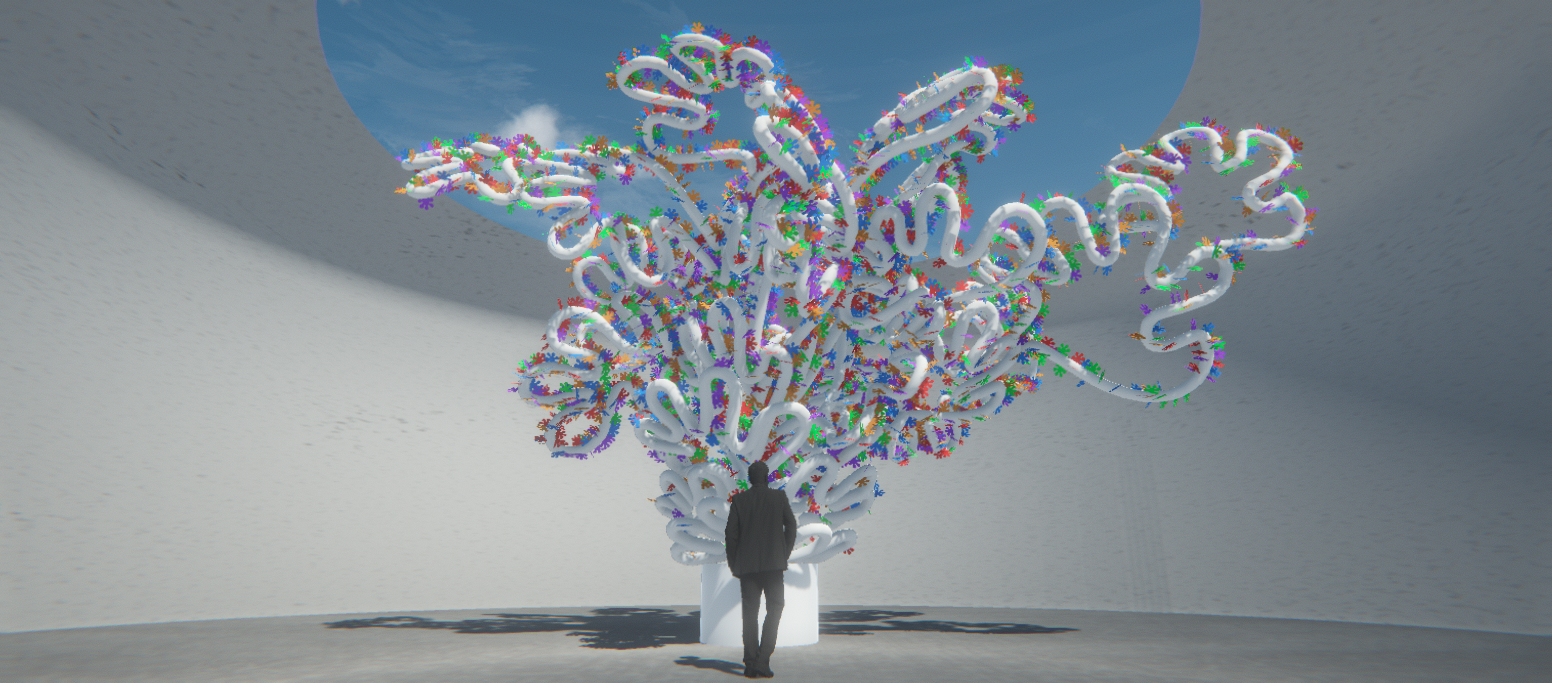
ベースとなる木梨さんの「REACH OUT FLOWER」の造形の迫力を際立たせつつ、日々、ユーザの投稿によって増え続けていく花の喜びや楽しみを感じ取れるように、事前に花のつく位置をHoudiniを使ってシミュレーションしました。 数千枚のスパンでどのような見た目に変化するのか、さまざまなアルゴリズムを検討した結果、最終的なものに落ち着きました。


モデルが配置される空間設計は、あくまで主役は「REACH OUT FLOWER」になるように、情報量を最小限に抑えたドーム型の箱を用意しています。 カメラは「REACH OUT FLOWER」の外周を周回するもの、内部を移すもの、全体をチルトして移すものの計3種類を時間で切り替えています。 ループさせていても飽きが来ないよう、細心の注意を払いました。
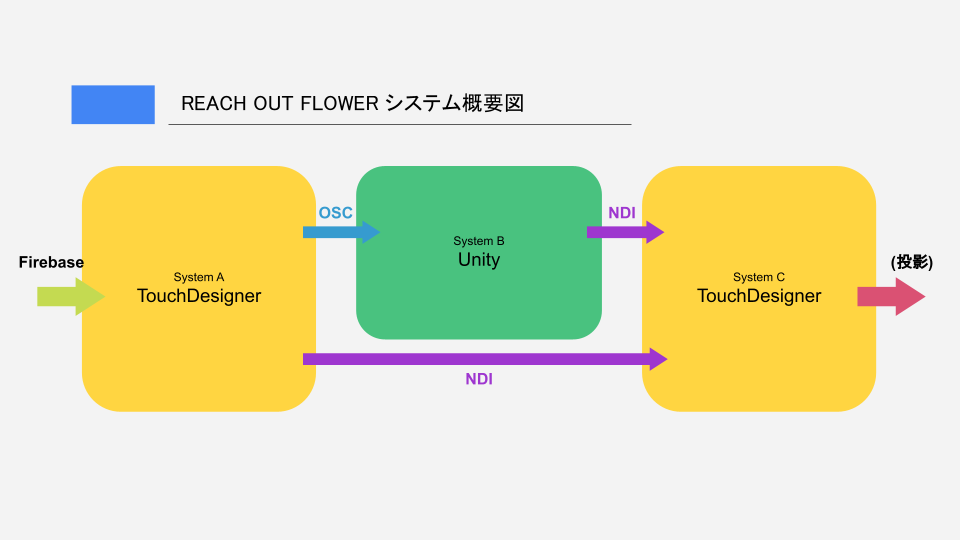
システムの仕組み
今回は来場者の方々に木梨さんのアートを十分に楽しんでいただくことを念頭に、短期間のスケジュールで可能な限り開発速度を落とさないよう、以下のように機能ごとに実装するアプリケーションを切り分けました。

・システムA(TouchDesigner)…Firebaseとの連携、新規投稿を検知して花のアニメーションを管理 ・システムB(Unity)…REACH OUT FLOWERのオブジェクトの配置、撮影用カメラのアニメーション、映像全体のポストエフェクト処理 ・ システムC(TouchDesigner)…システム1とシステム2からそれぞれからNDIで映像を受けとり、プロジェクタへ投影具体的に一枚の投稿が反映 まず、ユーザは専用の投稿サイトから好きな色や形、そしてメッセージを選んでオリジナルの花を作成します。 それを投稿すると、Firebase経由でシステムAに通知が届きます。 システムAは、ローカルで保持している現在の枚数と最新の枚数とを定期的に比較し、差分があった場合、その花のデータを再現しアニメーションを再生します。 このとき併せて、最新の枚数をシステムBにOSCで送信します。
システムB側では、GPU Instancingでリアルタイムに花の枚数を増やしていきます。 今回は最大で10万枚の投稿があった場合でも耐えられる設計にしました。 ポストエフェクトをかけて再びその映像をNDIでシステムCへ送信します。
システムCは、先ほどのシステムAからのアニメーション映像とシステムBからのカメラ映像とをミックスして最終的にプロジェクタに投影します。 モデル全体の様子を撮影するUnityのカメラワークは、「Cinemachine」というUnity公式のアセットを使用して管理しています。
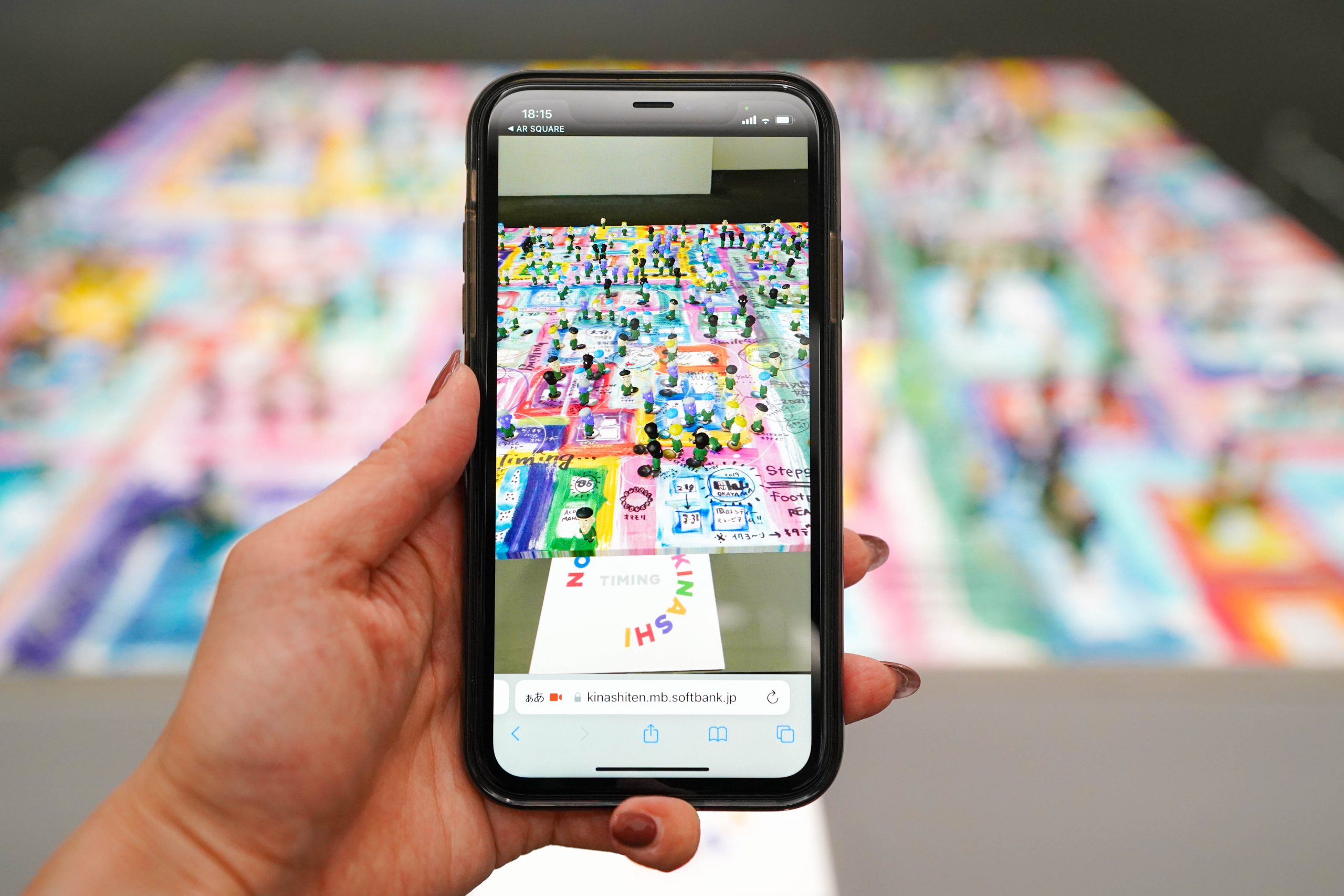
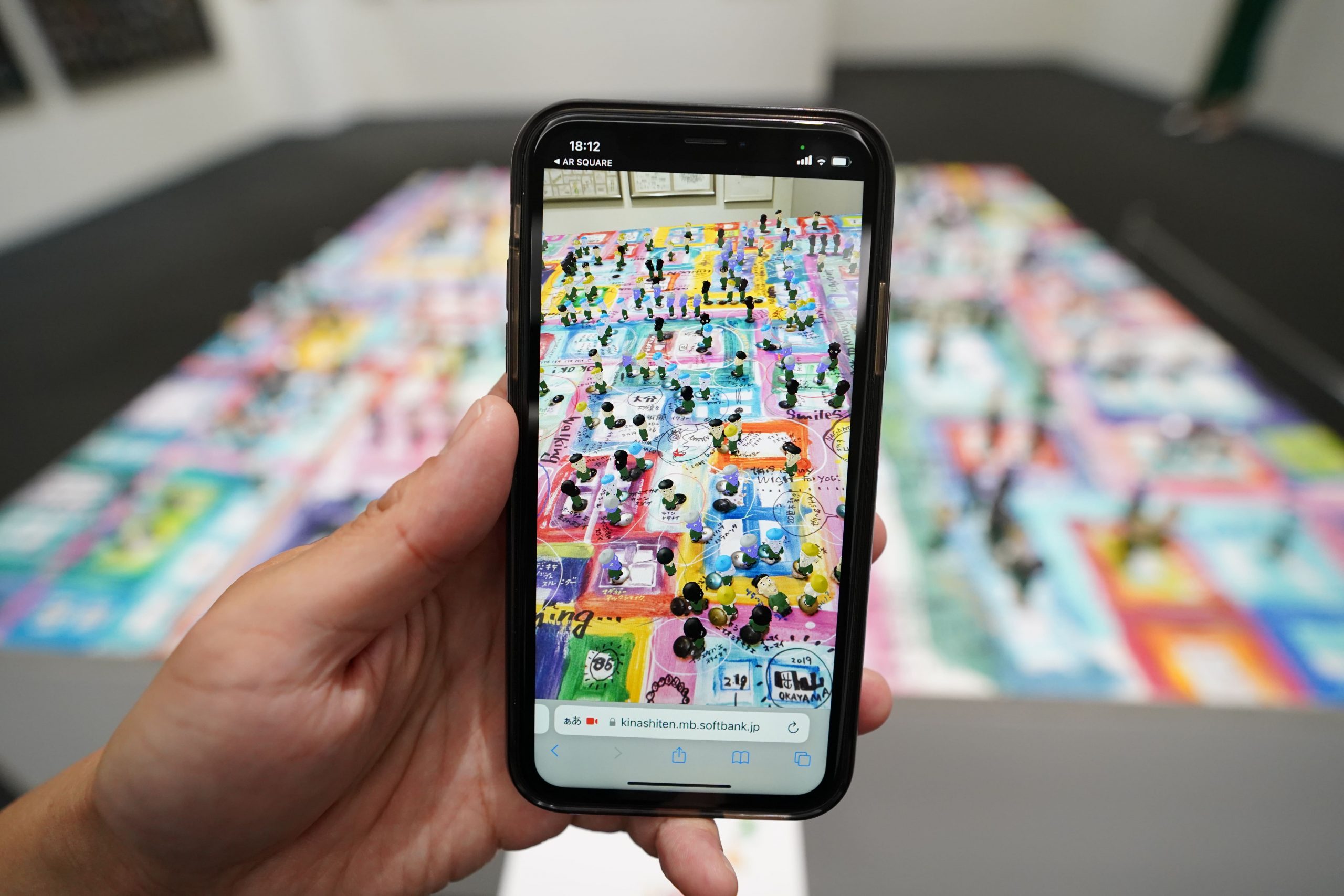
ARアート「フェアリーズ -街-」
ARアート 「フェアリーズ -街-」は、「AR SQUARE」を通して見ると、木梨さんが生み出した妖精「コッカ」たちが作品上を縦横無尽に動き出す、木梨さんならではの世界観が楽しめます。奥様が小さい頃に見ていたという妖精からヒントを得たそうです。

AR開発について
コッカARの開発は8thWallを使用して実装しました。 画像マーカーをARの位置合わせに用い、カメラで画像マーカーを捉えている間、常にモデルの位置のキャリブレーションを行いARのズレを少なくしております。 コッカモデルのAnimation管理は、WebフレームワークであるA-frameを用いて、複数のアニメーションをミックスして再生しました。 コッカモデルのアニメーションは、動かないコッカモデルに衝突しないように設定し、スタートボタンを押した際にAudioの再生を開始する実装になっており、「こっちきんしゃいな」ボイスが再生されます。
Credit
Technical Direction:Shuhei Matsuyama Application Development:Ayato Ohkawara Application Development:Koki Kaminoura Application Development:Kansei Fujikawa Graphic Design:Keisuke Miyajima Graphic Design:Kana Niijima Graphic Design:Kim Bong Kun Production Manager:Ippei Tanaka Production Manager:Takumi Ito
