MIKU BREAK ver.1.0
February, 2022
Concept & Art Direction
これまで初音ミクの枠組みから飛び出し、CONDENSEとのコラボレーションにより、 新たな世界観を持つ初音ミクの創造、また「MIKU BREAK」というワードの通り、2次元と3次元の壁を壊すというコンセプトです。 近未来ストリートカルチャーを混ざり合う「カッコいい初音ミク」 フィジカルパフォーマーとの一体感で演出する「リアルな初音ミク」 リアルタイムなデジタル演出による「生きた初音ミク」 の3つをコンセプトに、今までの初音ミクライブと異なる体験を目指しています。 HIPHOPカルチャー4大要素に含まれる「グラフティ」をアートディレクションの軸に採用。 スプレー缶やカラーリングなどストリートらしい要素を取り入れ、「初音ミク」の衣装でもMA-1ジャケットなどをストリートの要素をミックスしています。 グラフティに代表されるオールドスクールHIPHOPらしさとテクノロジーの近未来感の融合を目指しました。
Character Motion & Motion Graphics
MIKU BREAKではトッププロのヒップホップダンサーが振付をしています。 また、ミクの衣装はHIPHOPダンスの世界観に合わせつつ、ダンサーとの一体感を表現できるようにデザインされています。[Motion Graphics]
各楽曲の映像を制作するにあたりCONDENSEディスカッションを重ねヴィジュアルイメージを固めて行きました。 また、ダンサーと初音ミクとの関係値に違和感を感じさせず、一つのパフォーマンスとなる境界線のない演出を目指しました。[Graffiti]
OpeningでのGraffitiartからデジタル空間へ飛び込む演出は、観客の意識をスクリーンという板の奥に引きずり込む役割を果たしています。 デジタル空間に映る映像はライブ映像がOpeningの音に合わせてリアクティブするよう制作されています。

[Overlap]
初音ミクのソロ曲であり可愛らしい雰囲気が特徴です。その世界観に合わせキーカラーからピンクと紫を主に使用し、全体的にネオンを思わせる世界観を構成しました。 また全体を通して統一感を出すためにカラーグレーディングを施しています。



[Break the Bias]
CONDENSEが制作したAIテクノロジーを活用したMVをベースに、 Break the BiasのMV表現をライブバージョンとして再構築するという指針の元、制作しました。 本作品もMVと同様にOpen VINOというIntelが開発し提供しているAIのテクノロジーを利用し、Open VINOの物体認識、セグメンテーションと呼ばれる技術を使用しています。 撮影したダンサーの映像をOpen VINOに解析をさせ、書き出した素材を元にAfterEffects上でダンサーの動きに合わせてインタラクティブに動作しているように表現しています。[Do It Like This]
よりストリート感を重視し、壁一面に描かれたGraffitiやスプレーに乗り移る初音ミクなどダンサーと初音ミクとの掛け合いや動きがシームレスにつながるような表現を構築しました。

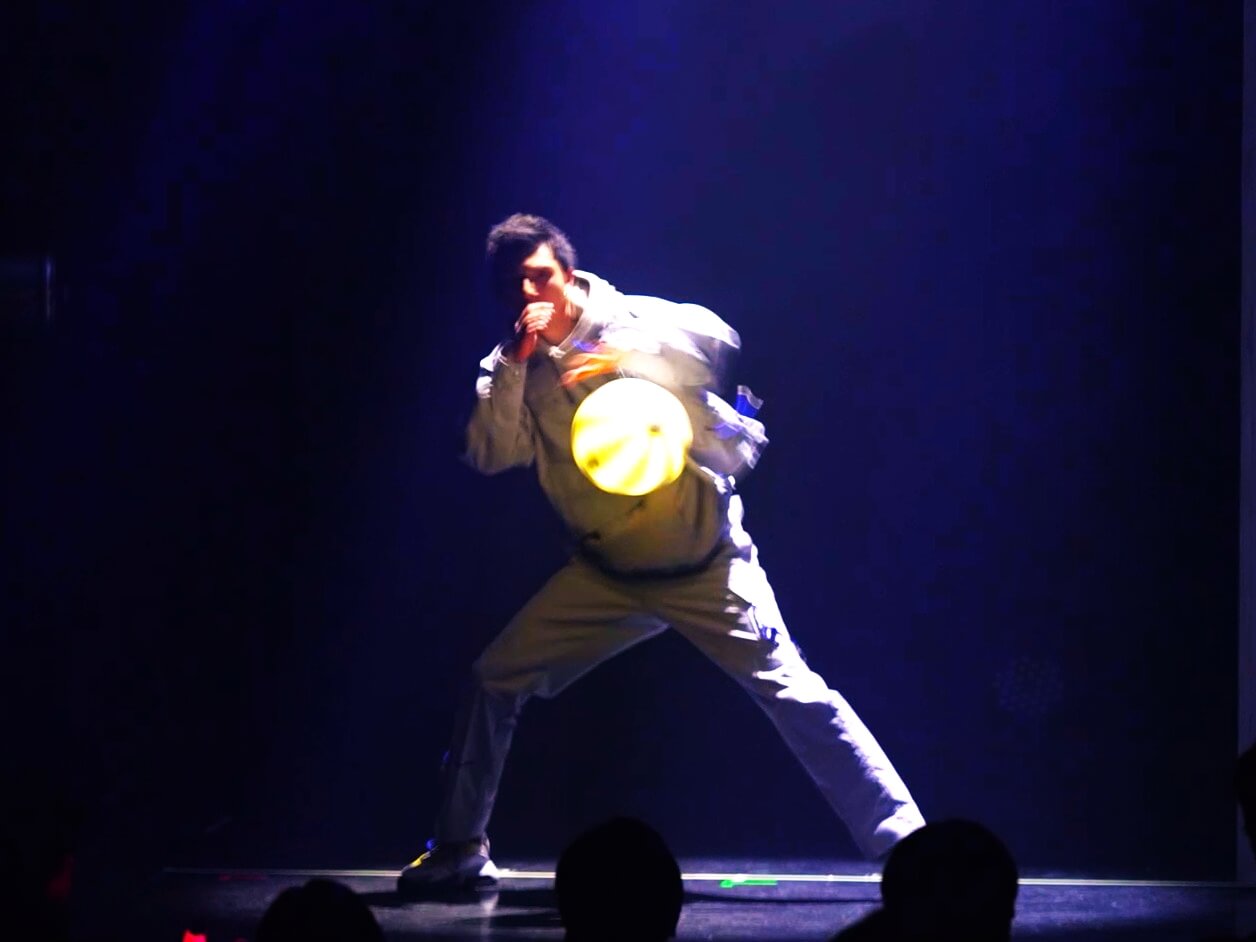
[SLICK FLEXIN’ (MIKU BREAK Remix)] LiberaBall ~Audio Reactive Sphere~
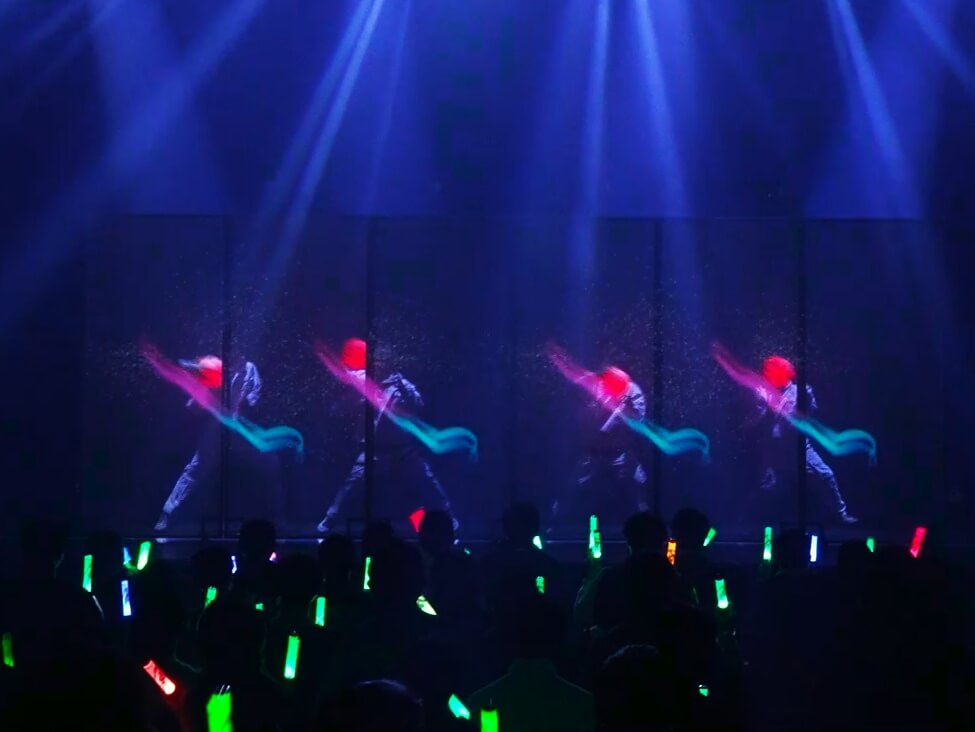
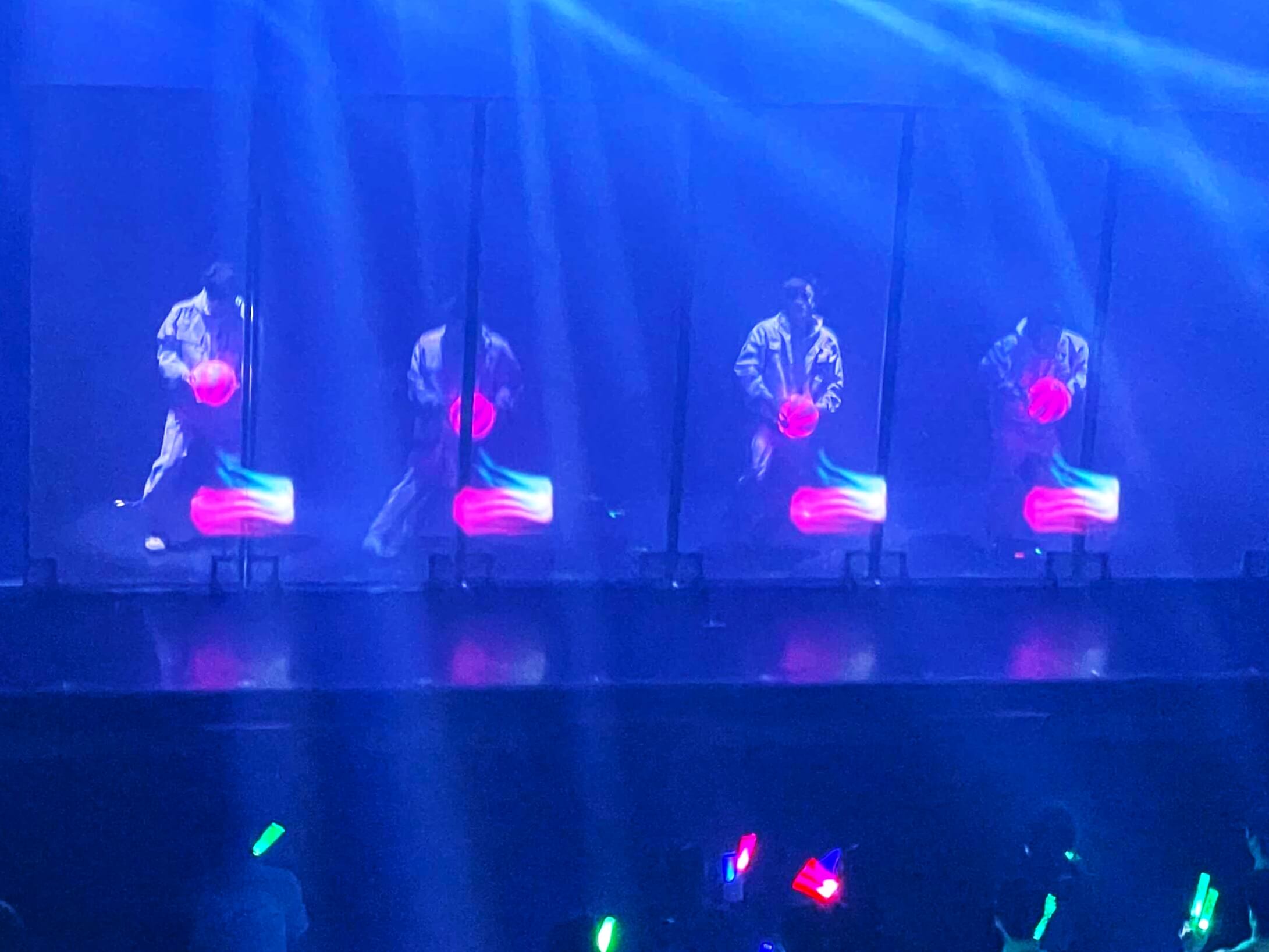
初音ミクが光るボールに乗り移るという表現をメインに構成しています。 初音ミクがparticleに変化し光るボールに乗り移るという表現を違和感なくスムーズにすることで、スクリーンとフィジカルなボールとを行き来する表現を実現しました。 映像と光るボールの同期は、音のサンプリングレート毎にLEDのRGB、照度を割り当てました。 また、演出家との確認では、実機を使用すると大掛かりになるので、 シュミレーション画面にてやり取りを行い、音と連動性を微調整しました。



[Shower]
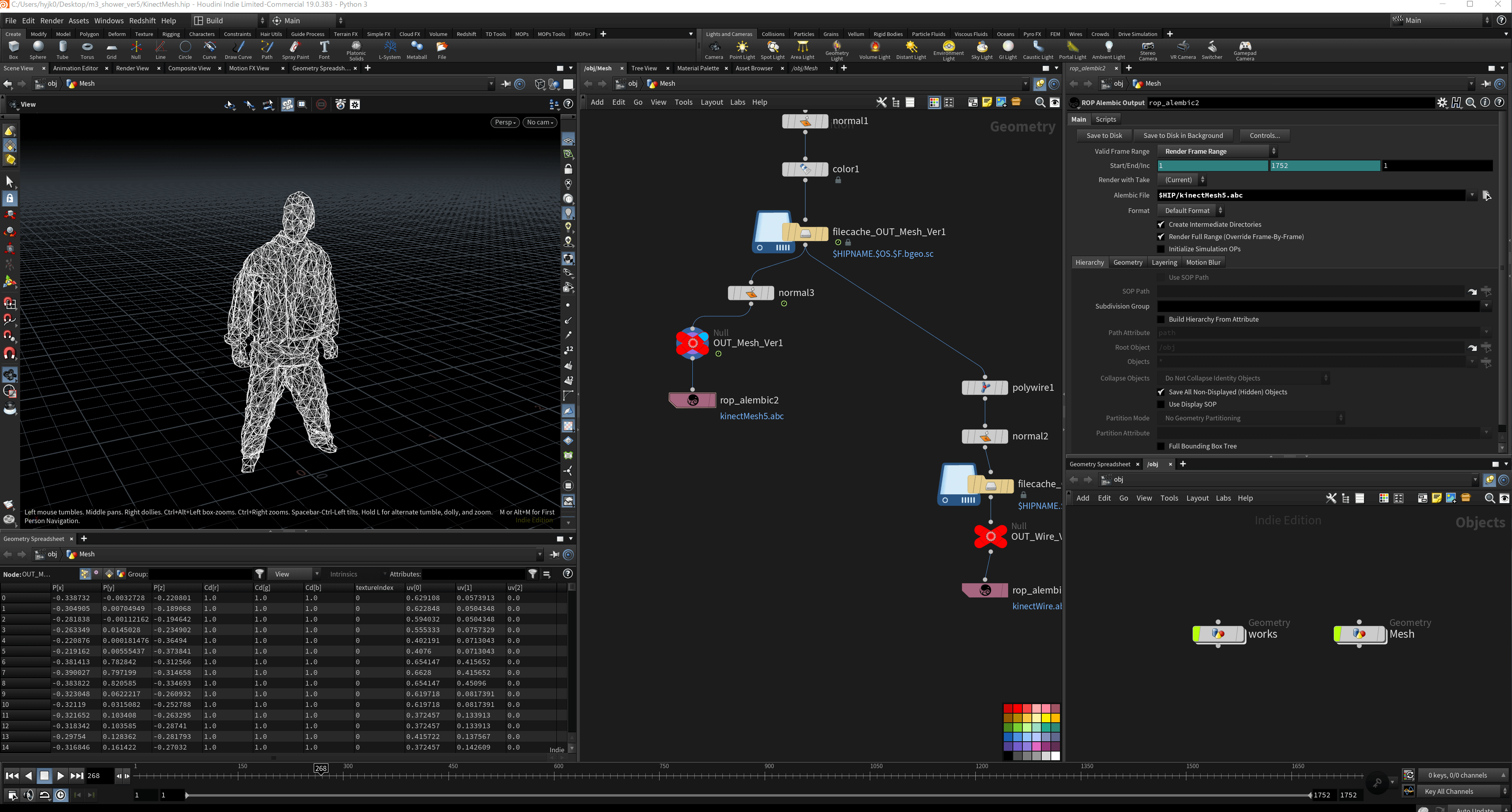
デジタル世界の初音ミクと現実世界のCONDENSE。 二つの世界の境界を曖昧にする演出を目指し、condeseメンバーをVolumetric Video化するシステムを制作しました。 制作環境としては、TouchDesignerとHoudiniを使用しています。 TouchDesignerを用いて、複数台のKinectからカラーデータとポジションデータをレコーディングし、それらのデータをHoudiniでモデル化し、Alembicで書き出して使用しています。

[ブレイクドロップバトル]
「MIKU BREAKアプリ」にてユーザーがストーリーを進めていくことで育成出来るドット絵の初音ミクを映像表現に取り入れる構成で制作されています。 登場するドット絵初音ミクは「MIKU BREAKアプリ」でアプリ内ポイントを多く集めたユーザーの初音ミクを上位6名選出し、ピンチになった初音ミクを助けてくれるドット絵初音ミクといった形で映像と連動させています。 8bit風ゲームをモチーフにし、ドット感を重視して制作を行いました。

[Move Your Body]
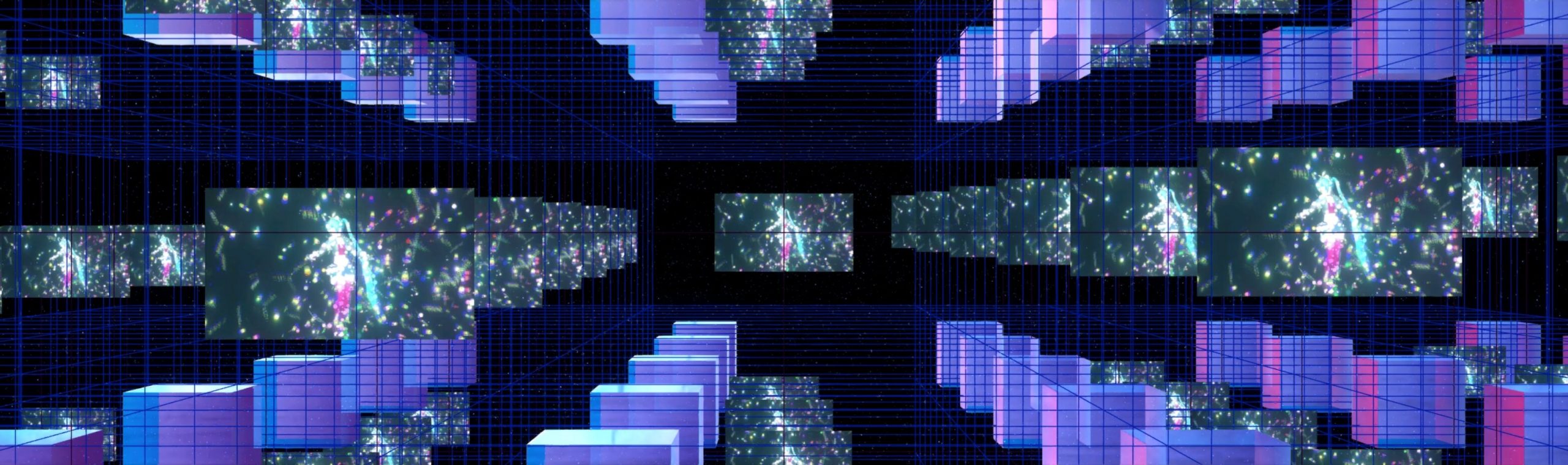
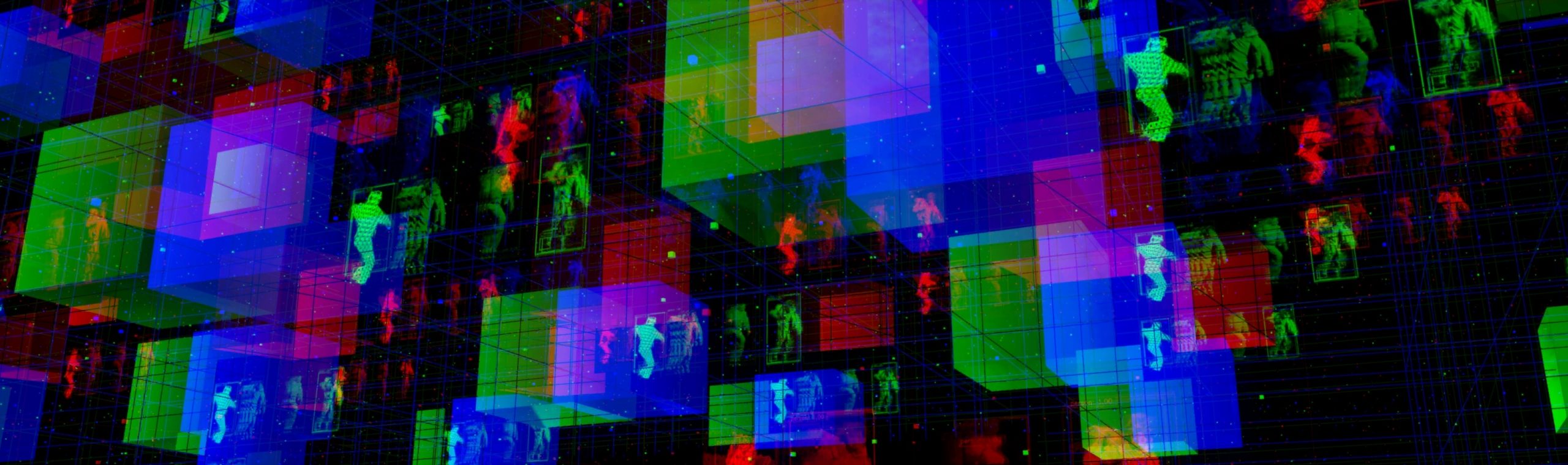
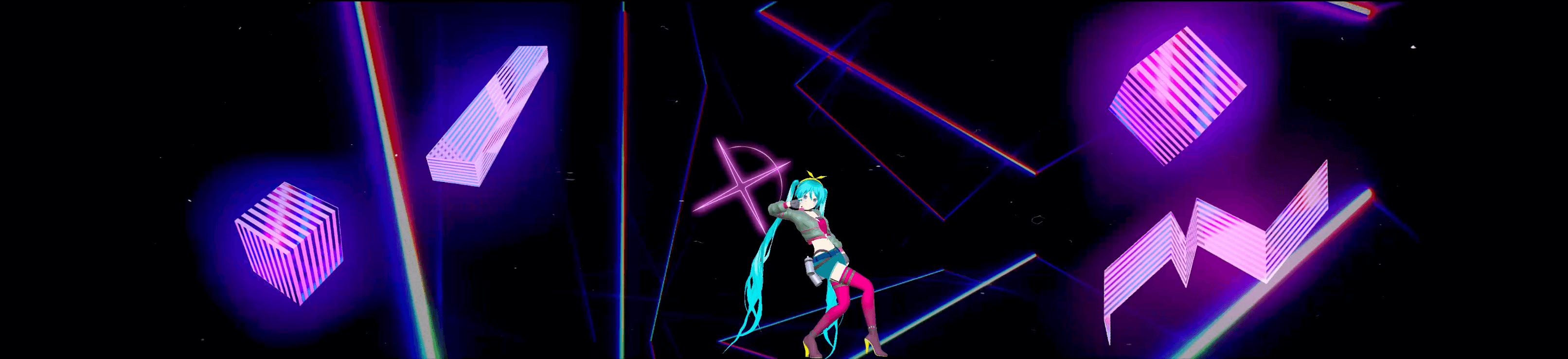
映像とサウンドの一体感を重視し、全体を構成しています。 Guitar、MPC、BeatBoxの生演奏に合わせてParticleやオーディオスペクトラムがグラフィカルに変化し、徐々に初音ミクを呼び戻していくニュアンスを表現しています。 また配信映像には、一部歌詞の映像を重ねることで、配信から視聴している方にも特別な体験を届ける事も実現しました。[SPACE]
空間という記号を映像として落とし込むにあたりCubeやGrid、Particleをインタラクティブに動かすことでSPACEという楽曲のイメージと初音ミクとダンサーが次元を超えて混ざりあう様相を表現しました。
[BREAK OUT]
公演のなかでも特に、ステージと客席の一体感ある、盛り上がりを重視して作られた楽曲です。 全体的に彩度やコントラストを高め調整し、デジタル空間でダンサーと初音ミクが同列に踊っていくという印象を表現しました。
MIKU BREAK On-Site App
[Background]
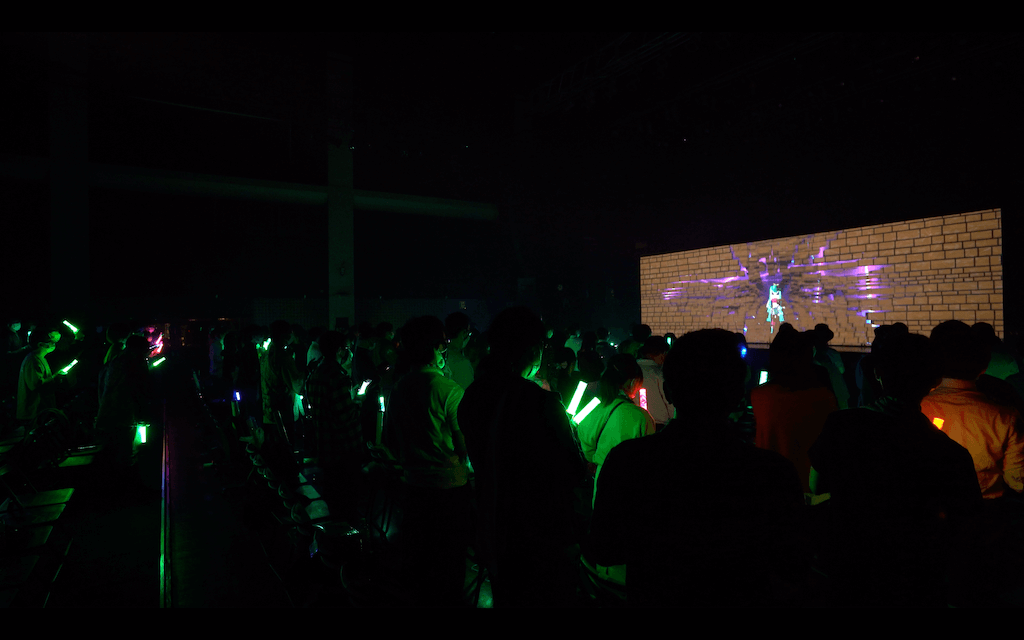
ライブ体験をよりアップデートしていく試みとして、ライブ中に会場で使用するアプリ(以下、会場専用アプリ)を導入しました。 コロナ禍で声を出せなくなったことによりステージと観客はより一層分断されたものになりつつあります。 また初音ミクはヴァーチャルシンガーであり、ライブにおいて目の前に存在しているように感じつつも、やはり私たち人間とは分断された次元に生きています。 会場専用アプリではそれら”ステージと観客”、”ヴァーチャルとリアル”という分断された壁を壊すことを目的とし、それぞれに隔たる距離を超えて手元に初音ミクが現れることで新たなライブ体験を生み出します。 ステージと観客が繋がる一体感、3次元的リアルには及ばないまでも2.8次元と呼ぶことができるような感覚。 コロナ禍だからこその新たなライブ体験を目指しました。[UXデザイン]
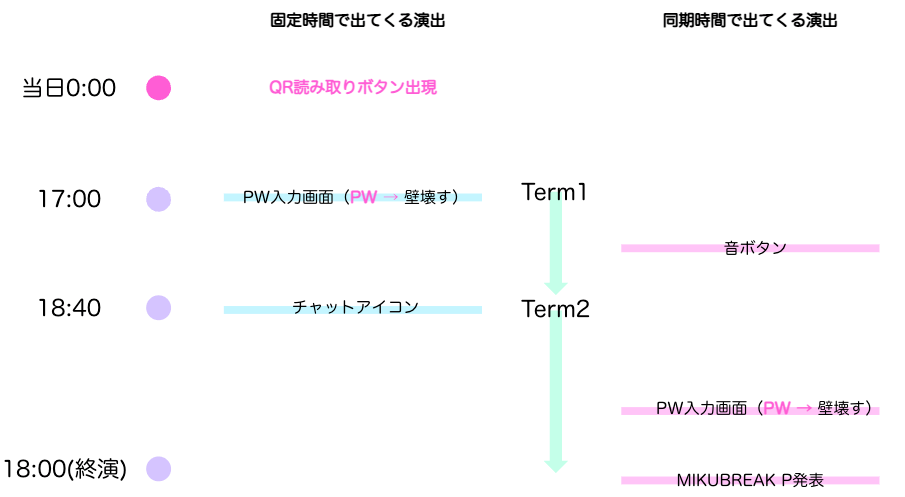
本アプリは2022年2月24日に川崎のクラブチッタで行われたMIKU BREAK ver.1.0にて提供を行いました。 個々の端末での画面の遷移方法として、ver.1.0では時間を使用しました。 「現実の時間」と、「該当するアクションを起こした瞬間からの時間」の2種類の時間を使用することで、開演が遅れるなどの状況にも対応できるよう設計しました。 また、ボタンの連打などユーザーのアクションのタイミングを合わせたい箇所については手前にパスコード入力を用いてステージ側の映像から演出の一部として指示することで、体験自体を楽しみながらもユーザーによるアクションの時間差を縮めるといった工夫をしました。 Ver.1.0では夕方公演と夜公演の2回行われたので、ライブ前に夕方公演用/夜公演用のQRコードを読み込んでもらい、内部で「現実の時間」を使用してる部分の切り分けを行いました。 多くのユーザーの端末の画面を同時に遷移させる方法として、今回使用した時間の他にも非可聴音や、ネットワークを使用したものがあります。 今回時間をトリガーとして使用した理由としては、端末依存や環境依存がないことが挙げられます。 多くの端末が存在する中で、音の解析やネットワークの接続は端末のスペックや会場の状況などによって大きな差が生じます。時間というすべての端末で統一されている要素をトリガーとして使用することで、「端末よって画面が切り替わらなかった」などの状況が発生しない仕組みにしました。
[Experience]
アプリ画面上の演出ではMIKU BREAKというコンテンツ全体の「あらゆる壁を壊す」というコンセプトを軸にステージ上の演出と連動し、会場全体の一体感や初音ミクの世界との繋がりを感じる演出を意識して構築しました。また、ユーザー体験として複雑にならないようにユーザーのとるべきアクションを絞り、画面上のUIをできるだけシンプルな構成にしました。 ーアンコールー ライブ開始時にステージ側に流れる映像にて、パスコードを教えボタンを連打してもらうことでステージ上の壁が壊れてライブが始まるという「ライブ会場にきた人だけができる体験」「みんなの力で初音ミクの世界と繋がりライブを始めることができた」といった特別感や一体感を創出しました。 そしてオープニングで壊した壁をアンコールで再び壊すことで「もう一度初音ミクの世界と繋がるワクワク感」をつくりだしています。アプリでボタンを連打して演者を呼び戻す、演者の世界と再び繋がるというのは、従来にない新たなアンコールの形となりました。また、初音ミクがアプリの画面に一瞬だけ現れる演出をいれることで初音ミクとの繋がりや双方向のコミュニケーション、次元の壁を超えている感覚を生み出しています。