NARS PLAY YOUR POWER WALL
October, 2022
summary
「美しさへの第一歩は美しい肌にある」のコンセプトのもと、モダンでファッション性の高いメイクを提案するNARSは、新商品発売を記念した期間限定ポップアップイベント「POWER RUNWAY」を、SHISEIDO BEAUTY SQUARE(原宿)にて開催いたしました。
本イベントにおいてTHINK AND SENSEは、4m×4mの大型LEDビジョンを使用したユーザー体験型のインタラクティブコンテンツの企画立案からシステム実装までを担当しました。

Concept
パワーリップでなりたい自分に 人生を、思うままにプレイしよう
新商品NARS「パワーマット リップスティック」コンセプトの”PLAY YOUR POWER”を軸にし、「なりたい自分」に向かう自由さを、リップで自由に描き表現する体験を通して、お客様に商品コンセプトを直感的に訴求します。
同時に、体験を通してリップの多彩なカラーをインタラクティブにお客様に体験して頂くことができ、新商品のラインナップの豊かさを感じて頂くとともに、新しい「なりたい自分」との出会いを想起させる体験を目指しました。



Workflow and Technical details~Art Direction,Visual Design~
NARS「パワーマット リップスティック」
リップスティックのシェーディングは、とても滑らかで伸びがよく、さらに発色も良いという点が訴求のポイントであり、生成的なヴィジュアルシステムでこの表現を実現することが重要なテーマでした。実際の商品を使用しリップのシェーディングヴィジュアルを研究し、ヴィジュアルシステムを担当するエンジニアとともに、本品のポイントを再現するヴィジュアルシステムの構築を行って行きました。

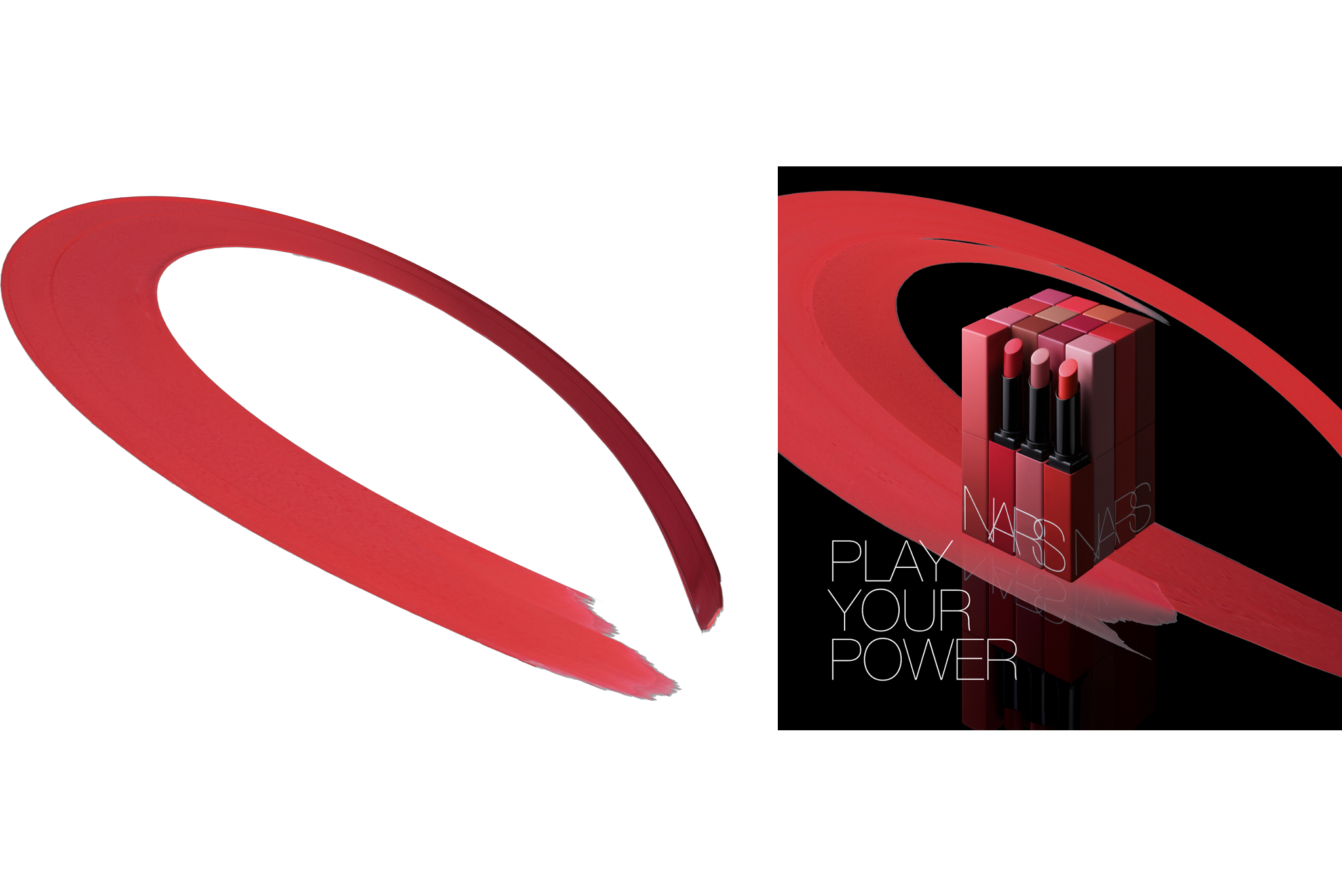
オリジナルブランドヴィジュアルの構成
ヴィジュアルシステムによって生成されるリップの滑らかな”一筆書き”のヴィジュアルと、”PLAY YOUR POWER”のコンセプトヴィジュアルを重ねることで、オリジナルの「ブランドヴィジュアル」がお客様の体験の数だけ生成されます。
リップのヴィジュアルがブランドヴィジュアルの前後に立体的にレイアウトされる構造を持たせることで、ヴィジュアル全体として奥行きのある印象を与えるように構成をしました。
リップヴィジュアルはお客様の振る舞いによって毎回異なるものが描かれますが、どのような振る舞いでもブランドヴィジュアルのバランスが取れた状態となるように、ブランドヴィジュアルのレイアウトを構成しました。


Lip Visual Generation
Work Flow
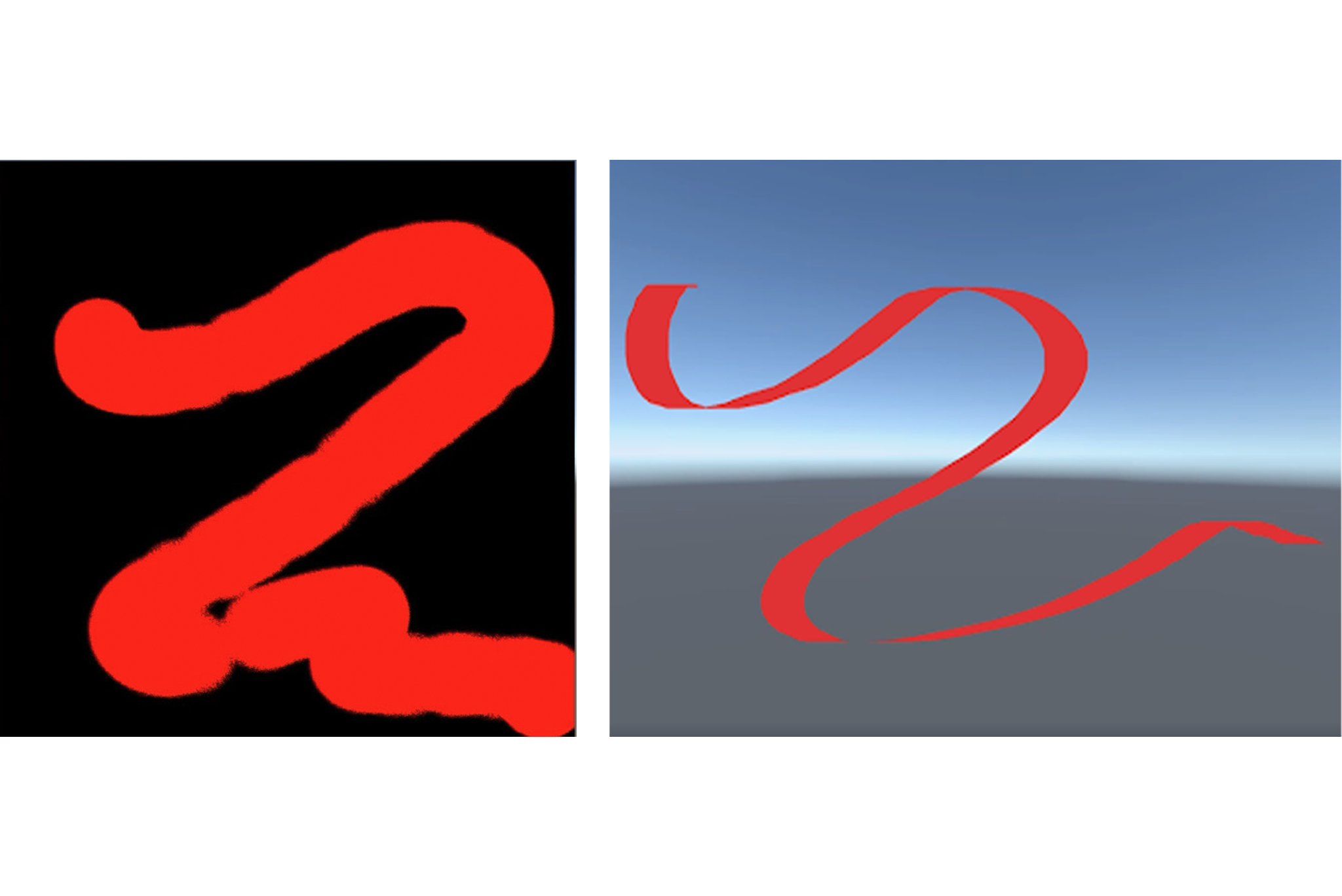
NARS「パワーマット リップスティック」の滑らかで伸び、発色が良いシェーディングをデジタルでヴィジュアルシステムを構築し、表現するというのが今回のミッションでしたが、既存のツールでは、このような物は存在せず、リップのヴィジュアルを再現するヴィジュアルシステムをゼロから構築する必要がありました。
そのため、 最も再現度の高い手法を見つけるため、複数の開発ツールを用いて、ヴィジュアルのプロトタイプを行い、アートディレクターからのフィードバックを元に改善し、手法を絞り込んでいくというワークフローで開発を行いました。
結果として、Unityでの実装による表現の絞り、その後、実際の体験にできるだけ近い環境でインタラクション想定するためにPCのマウス入力を使い、素早く描画出来る簡単なシステムを実装し、再度ヴィジュアルデザインに加えて、インタラクションも考慮した上でフィードバックを重ねヴィジュアルシステムをブラッシュアップしていきました。
最終的なシステムとしては、リップの軌跡となる、メッシュをユーザーインタラクションと同時に生成し、テクスチャを貼るシステムを実装、そこになめらかさや質感などのディテールを付加していき完成度を上げていきました。

Technical~「質感」と「なめらかさ」の再現~
より再現度の高いリップヴィジュアルを生成するための、テクニカルな面での課題は「質感」と「なめらかさ」の追求でした。質感は、プロトタイピングを通して様々な表現方法を試した結果、リップの高精細な写真素材を元に、ソフトウェア調整を行い生成したテクスチャを用いました。
通常コントローラの軌跡は、綺麗な曲線にならず、滑らかなラインになりません。リップヴィジュアルのなめらかさの向上を目的に、リップの軌跡のメッシュを進行方向に沿って生成したのち、スタビライザーアルゴリズムを適応し、リップの軌跡が綺麗にな曲線になるように補完する仕組みを実装しました。

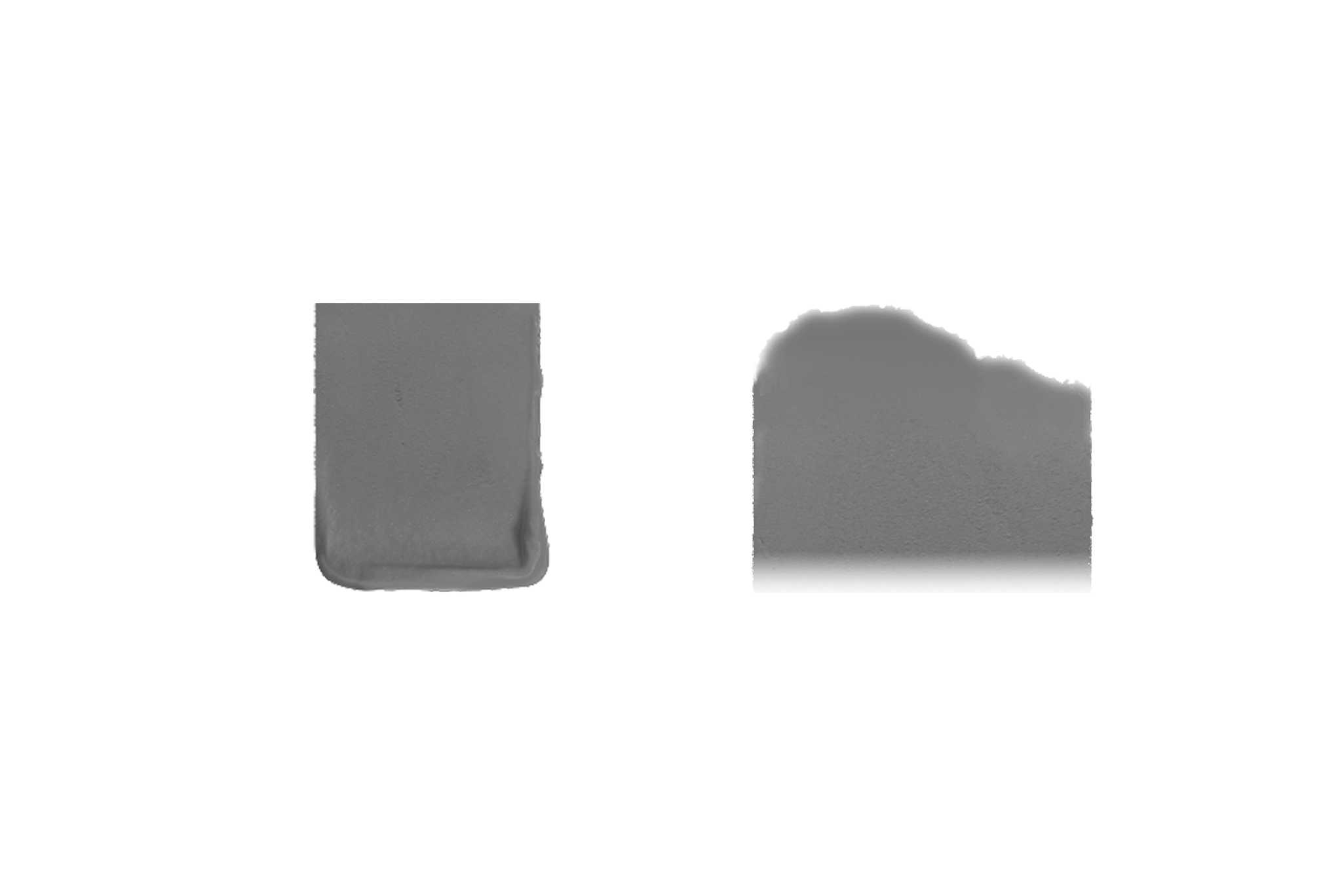
「始点と終点の表現」
また、線が描画され続ける間、ブラシが描く軌跡の先頭に、「始点」のテクスチャを常時表示させ、また終了時には、「終点」のテクスチャを合成する仕組みを実装し、実際のリップで描いた際に起こる、「始点と終点の表現」も再現をしました。

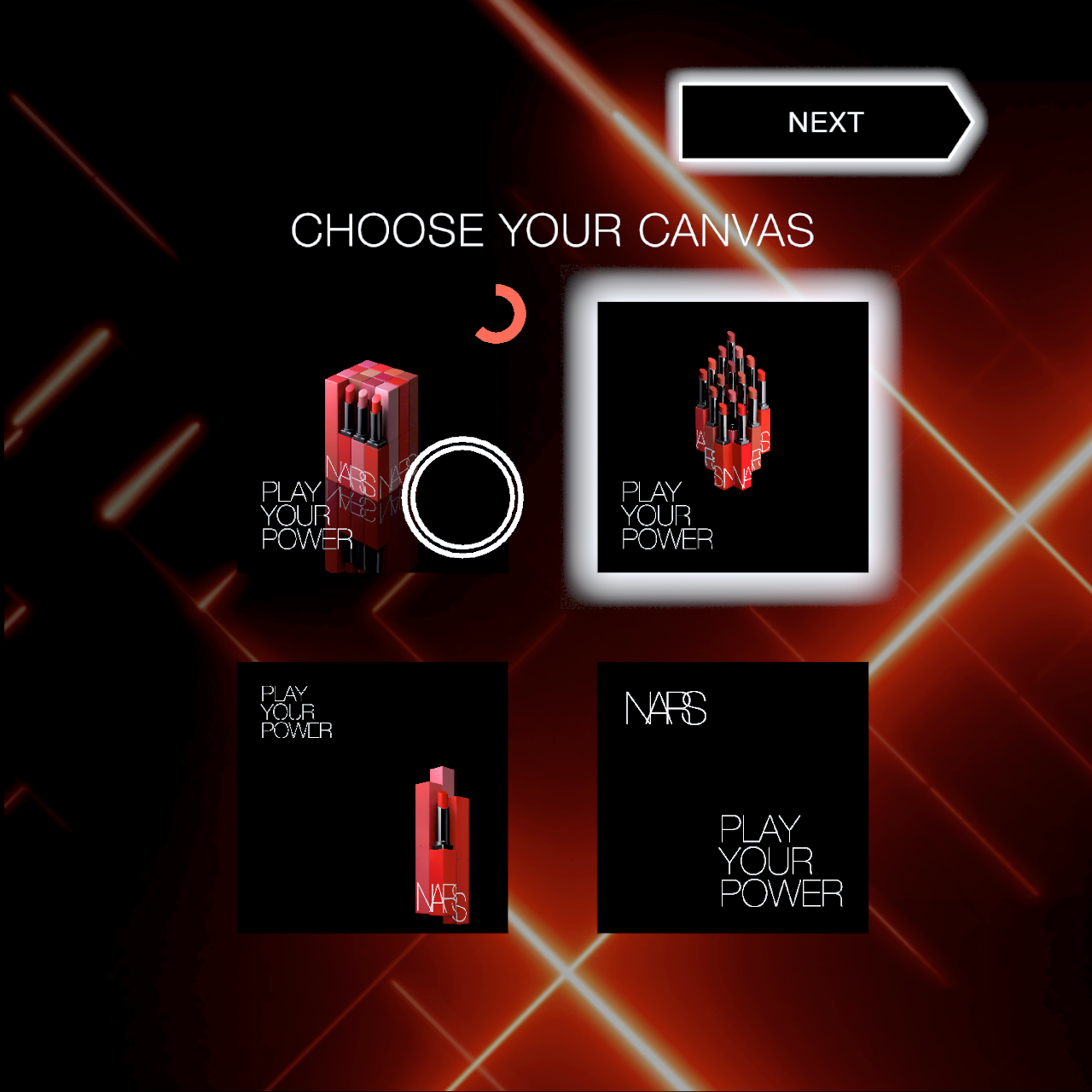
Interface and interaction Design
本件では、お客様のユーザーインタラクションの操作性の向上のため、ボタン操作等を排除したシンプルなモーションコントロールのみの専用コントローラが採用されました。対象を選んだ後にボタンを押して選択させる等のユーザ体験は不可能であり、モーションコントロールのみで構成する操作系のUX設計と実装が求められました。モーションコントローラのみで「選択」を実現させるため、コントローラのポインタがアイテム上でホバーするとタイマーが表示され、充填するとアイテムが選択されるという形式を採用しました。
また、状況に応じてコントローラのポインタとリップの先端をアプリ画面の進行に応じて切り替えることで、視覚的にも操作の意味合いが認識できるアフォーダンスを設けました。
さらに、ユーザの体験フローと操作系のチューニングをより高速に追い込むことができるように、体験内に複数用意した制御パラメータを外部からいつでも変更できるようにしブラッシュアップの高速化を図るというワークフローも構築を行いました。

Credit
Concept,Technical Director:Shuhei Matsuyama Production Manager:Takumi Ito Art direction,Graphic Designer :Kana Niijima Application Programmer:Ayato Ohkawara Visual Programmer:Yonsan Kim
